Última actualización: 28 octubre 2025
El diseño web responsive, también conocido como diseño web adaptativo, es la técnica que permite que una misma página se visualice correctamente en cualquier dispositivo: ordenador, tablet o smartphone.
Con el uso masivo de dispositivos móviles, ofrecer una experiencia coherente y funcional en todos los tamaños de pantalla se ha convertido en una prioridad para cualquier negocio digital.
Tabla de contenidos
Importancia del diseño web responsive
El diseño responsive adapta automáticamente los elementos de una página web al ancho del dispositivo, ajustando imágenes, textos y menús sin necesidad de crear versiones diferentes. Esto garantiza:- Accesibilidad total: todos los usuarios pueden navegar cómodamente desde cualquier dispositivo. En un entorno multidispositivo (smartphone, tablet, PC, smart TV o incluso asistentes de voz como Alexa), es esencial que la web se cargue y se renderice correctamente. En Digital Avenue aplicamos siempre un principio simple: menos es más. Una web ligera, clara y sin exceso de efectos será mucho más compatible y funcional.
- Experiencia de usuario (UX) mejorada: una navegación fluida, sin zoom ni desplazamientos incómodos. Los usuarios buscan información directa, visual y estructurada. Cuanto más claro y esquematizado esté el contenido, mejor rendimiento y retención tendrás.
- Menores costes de desarrollo y mantenimiento: una sola web, múltiples dispositivos. Hace años, muchas marcas usaban versiones móviles separadas, pero ese modelo quedó obsoleto gracias al diseño responsive.
- Evita duplicidades de contenido: mantiene la coherencia y mejora el SEO. Evitar versiones duplicadas (como m.tuweb.com) simplifica la indexación y evita penalizaciones.
- Facilita la viralidad: al compartir una única URL, los contenidos funcionan mejor en redes sociales y apps de mensajería.
Ventajas del diseño web responsive
- Unifica la experiencia del usuario en todos los dispositivos.
- Refuerza la imagen de marca con un diseño coherente.
- Evita contenido duplicado y errores SEO comunes.
- Reduce tiempos de desarrollo frente a versiones móviles o apps.
- Favorece las métricas de Core Web Vitals y ayuda al posicionamiento.
Cómo se crea un diseño web responsive
El diseño responsive se basa en el uso de media queries dentro del CSS, que permiten adaptar los estilos según el ancho de la pantalla. Por ejemplo, podemos hacer que un elemento cambie de color o de tamaño dependiendo de las medidas del dispositivo. En el siguiente ejemplo, puedes comprobar cómo cambia el color del cuadro al modificar su tamaño:
hazme pequeño y pasaré a verde
Arrastra la barra para cambiar el tamaño del cuadrado y observa cómo cambia de color y mensaje.
Cómo funcionan las Media Queries en CSS
Las media queries son reglas de CSS que permiten aplicar estilos diferentes según el tamaño de la pantalla, la resolución o incluso la orientación del dispositivo. Son la base del diseño web responsive, ya que definen qué debe cambiar en función del entorno en el que se visualiza la web. En su forma más sencilla, una media query utiliza la propiedad@media y una condición que evalúa el ancho (width) o el alto (height) de la ventana del navegador.
Ejemplo básico de media query
@media (max-width: 600px) {
body {
background-color: lightblue;
}
}Ejemplo con varios puntos de ruptura
@media (max-width: 480px) {
.caja { background: #ff5555; }
}
@media (min-width: 481px) and (max-width: 768px) {
.caja { background: #00bb88; }
}
@media (min-width: 769px) {
.caja { background: #0077ff; }
}.caja cambia según el rango de ancho del dispositivo, de forma muy parecida al cuadrado interactivo que viste arriba.
Las media queries también se pueden usar para detectar:
-
- La orientación del dispositivo (
orientation: portraitolandscape). - La resolución de pantalla (
min-resolutionodppx). - El tipo de medio (
printpara impresoras,screenpara monitores, etc.).
- La orientación del dispositivo (
- W3Schools – CSS3 Media Queries
- W3Schools – Responsive Web Design Media Queries
- W3Schools – Media Query Examples
Cómo funcionan los @media en el ejemplo del cuadrado de colores
En este ejercicio, el cuadrado azul demuestra de forma visual cómo actúan las media queries en CSS. Estas reglas permiten cambiar los estilos de un elemento según el ancho disponible en pantalla o contenedor. Cuanto más pequeña o grande sea la “ventana” (en este caso, el tamaño del cuadrado), el navegador aplica automáticamente los estilos definidos en cada@media.
En el código de este ejemplo, hemos definido tres puntos de ruptura (breakpoints):
@media (max-width:400px) {
#responsive-box {
background-color: #ff5555; /* Rosa: tamaño pequeño */
}
}
@media (min-width:401px) and (max-width:700px) {
#responsive-box {
background-color: #00bb88; /* Verde: tamaño medio */
}
}
@media (min-width:701px) {
#responsive-box {
background-color: #0077ff; /* Azul: tamaño grande */
}
}- Cuando el ancho del cuadrado es menor de 400px, se aplica el primer
@mediay el color cambia a rosa. - Entre 401px y 700px, entra en acción el segundo
@mediay el color pasa a verde. - A partir de 701px, se activa el tercer
@mediay el color vuelve a azul.
Cómo aplicar diseño web responsive en WordPress
Si trabajas con constructores visuales (page builders) en WordPress, la mayoría del trabajo responsive ya viene resuelto: el propio editor genera las media queries por ti. Esto te permite ajustar tipografías, tamaños, márgenes o la visibilidad de elementos por dispositivo, sin tocar código.En general, ¿qué hacen los editores visuales?
- Definen puntos de ruptura (breakpoints) para escritorio, tablet y móvil.
- Permiten configurar valores distintos por dispositivo (font-size, line-height, paddings, margins, ancho de columnas, etc.).
- Ofrecen vista previa por dispositivo para ver el resultado sin salir del editor.
- Incluyen opciones para mostrar/ocultar bloques por dispositivo.
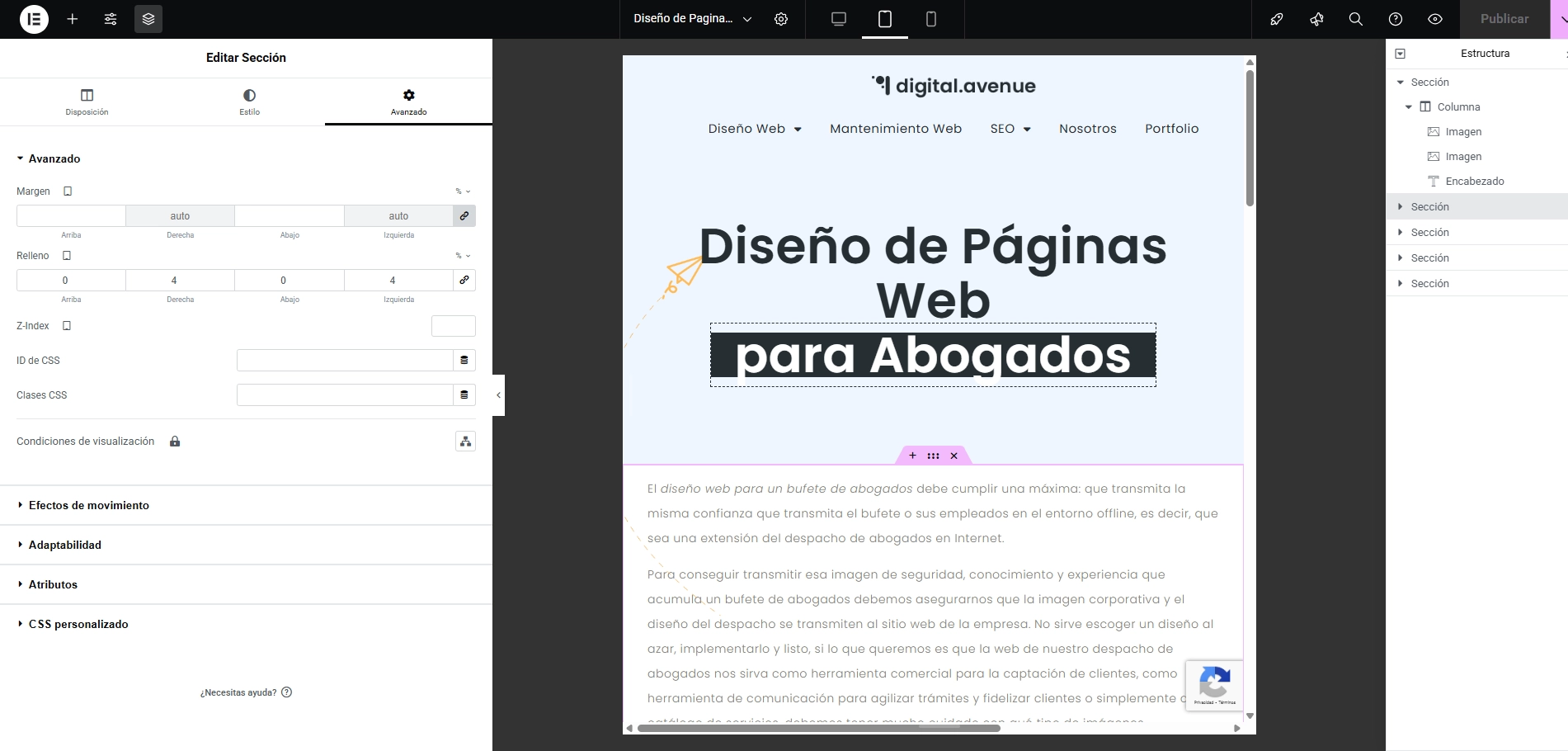
Ejemplo con Elementor (paso a paso)
- Abrir la página en Elementor y activar la Vista Responsive:
- Haz clic en el icono de Responsive Mode (barra inferior del editor).
- Cambia entre Escritorio, Tablet y Móvil para previsualizar.
- Ajustar tipografías por dispositivo:
- En cualquier widget de texto o encabezado, entra en Style → Typography.
- Verás un icono de dispositivo junto a Size, Line-height, Letter-spacing, Weight.
- Haz clic y establece un valor específico para Tablet y Móvil (p. ej., 36px → 28px → 22px).
- Espaciados (padding/margin) por dispositivo:
- En Advanced → Responsive y Advanced → Layout ajusta padding y margin con valores diferentes por dispositivo.
- Desvincula los valores (unlink) para personalizar arriba/derecha/abajo/izquierda.
- Mostrar/ocultar bloques según dispositivo:
- Selecciona la sección/columna/widget → Advanced → Responsive.
- Activa Hide on Desktop/Tablet/Mobile según convenga (ideal para versiones alternativas de un bloque).
- Reordenar contenido en móvil:
- Con contenedores Flexbox (Container): Layout → Direction/Wrap/Order para cambiar el orden de las columnas en móvil sin duplicar contenido.
- Configurar breakpoints globales:
- Ve a Site Settings → Layout → Breakpoints.
- Define anchos para Tablet y Móvil o activa Custom Breakpoints si tu proyecto lo necesita.
- Imágenes y fondos responsivos:
- Elige el Image Size adecuado (thumbnail/medium/large/full) y usa srcset (WordPress lo hace por defecto) para servir tamaños optimizados.
- En Background, puedes definir imágenes distintas por dispositivo y ajustar position/size (cover/contain).