Contenido del artículo
ToggleCrear el link de WhatsApp paso a paso
Añadir un enlace para iniciar un chat de WhatsApp directamente desde tu web es una excelente manera de mejorar la comunicación con tus clientes. Este tipo de enlace permite que cualquier usuario, desde su móvil o incluso desde la versión de escritorio de WhatsApp, pueda iniciar una conversación contigo con un solo clic. Aquí te explico cómo hacerlo paso a paso.
Paso 1: Crear el enlace de WhatsApp
El formato para un enlace de WhatsApp es el siguiente:
https://wa.me/[número_telefónico]?text=[mensaje_personalizado]
Nota importante: el número telefónico debe estar en formato internacional, sin espacios, guiones ni el símbolo «+» al inicio.
Puedes personalizar el mensaje que verá el usuario al abrir el chat. Por ejemplo, si tu número es +34 695797092 y quieres que el usuario vea un mensaje como «Hola, estoy interesado en tus servicios», el enlace quedaría así (fíjate que aquí hemos añadido ya el +34, correspondiente al prefijo de España):
https://wa.me/34695797092?text=Hola,%20estoy%20interesado%20en%20tus%20servicios
Paso 2: Insertar el enlace en tu web
Puedes añadir este enlace en cualquier parte de tu página web: en un botón, una imagen o como un simple enlace de texto. Aquí tienes un ejemplo práctico para incluirlo en HTML con el texto «Chatea ahora» como anchor text:
<a href="https://wa.me/34695797092?text=Hola,%20estoy%20interesado%20en%20tus%20servicios">Chatea ahora</a>
Paso 3 (este paso es opcional): Personalizar el botón o enlace
Si deseas mejorar el diseño, puedes aplicar estilos mediante CSS para que luzca más atractivo. Aquí tienes un ejemplo:
<a href="https://wa.me/34695797092?text=Hola,%20estoy%20interesado%20en%20tus%20servicios" target="_blank" style="background-color: #25D366; color: white; padding: 10px 20px; text-decoration: none; border-radius: 5px; display: inline-block; font-weight: bold;">Chatea con nosotros por WhatsApp</a>
Resultado:
Como puedes observar, este enlace se verá como un botón verde con el texto «Chatea con nosotros por WhatsApp». Cuando el usuario haga clic, se abrirá directamente su aplicación de WhatsApp (o la versión web, si está en un ordenador), y podrá iniciar la conversación con el mensaje predefinido.
Puedes integrar este código fácilmente en tu web para crear un botón atractivo que permita a tus usuarios iniciar un chat de WhatsApp contigo. Al hacer clic en el botón «Copiar código», se copiará el código HTML correspondiente para que lo utilices directamente en tu proyecto.
Conclusión
Con este simple enlace puedes facilitar que tus clientes se pongan en contacto contigo de manera inmediata. Es ideal para ofrecer soporte, responder consultas o captar leads. Pruébalo en tu web y verás cómo mejoran tus conversiones.
Si tienes alguna duda sobre su implementación, déjamelo en los comentarios
Si quieres saber cómo crear un enlace HTML de llamada desde tu web te dejamos este otro artículo nuestro con ejemplos prácticos.
Puedes consultar la documentación oficial relacionada con este asunto en esta sección de FAQs de WhatsApp
Añadir Botón de WhatsApp en WordPress mediante plugin (paso a paso)
Este proceso es sencillo y te permiten integrar esta funcionalidad en tu página de manera rápida y personalizada.
Existen varias opciones de plugins que te permiten agregar un botón de WhatsApp a tu sitio. Algunas de las alternativas más populares incluyen Joinchat, Click to Chat y Social Chat. Las 3 opciones ofrecen funciones básicas y avanzadas, así como opciones de personalización para adaptarse al diseño de tu página. A continuación explicamos como configurar Joinchat, todos los plugins funcionan de una forma parecida:
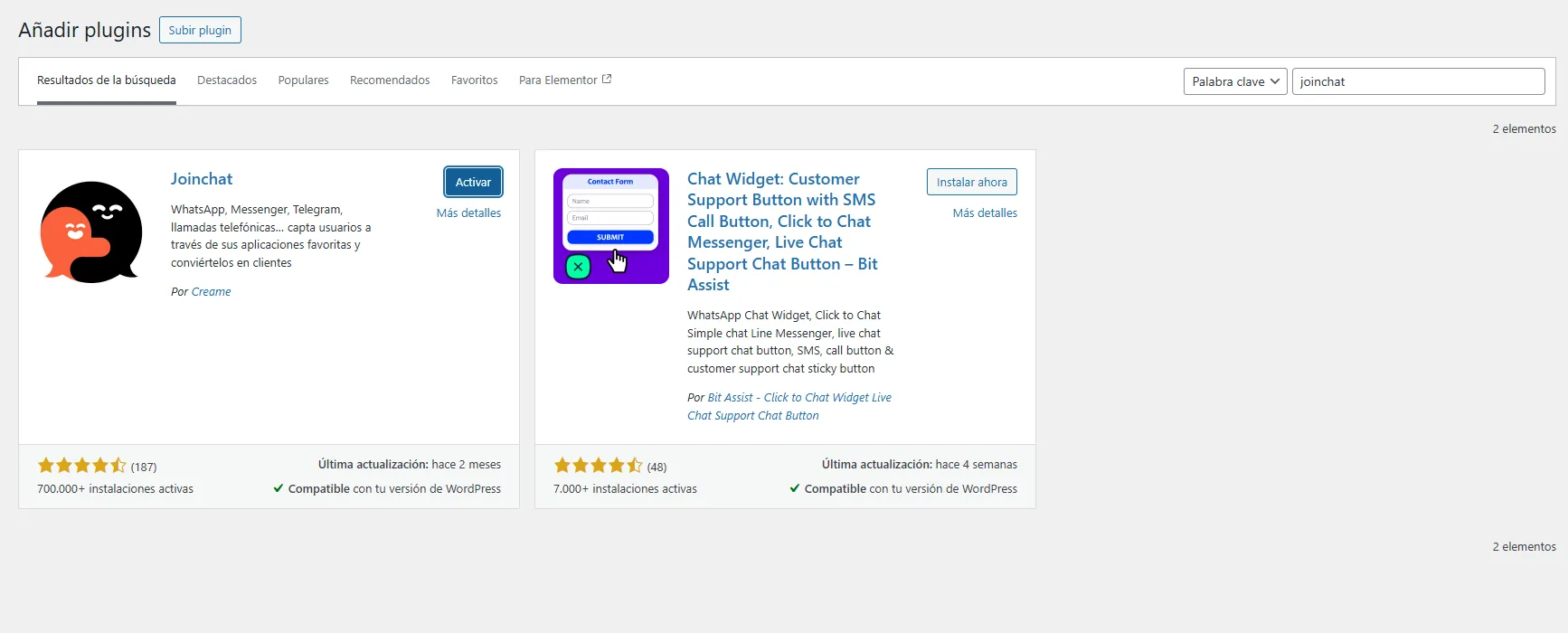
Paso 1: Instalar el Plugin Joinchat y activarlo

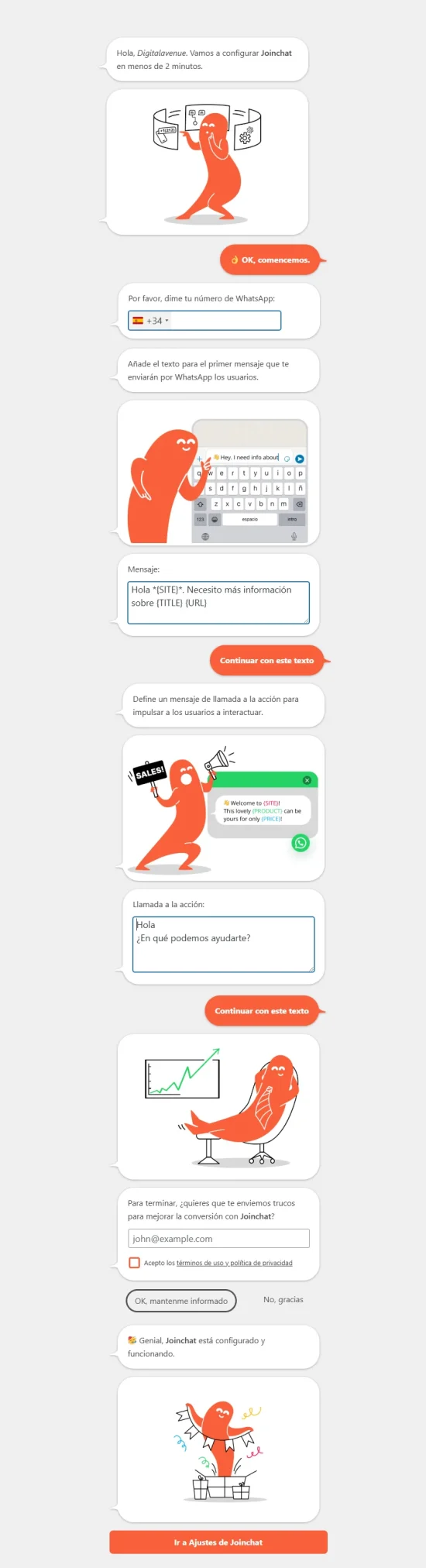
Paso 2: Configurar los ajustes de Joinchat

Siempre puedes ir al apartado de Ajustes de Joinchat para modificar lo que necesites.
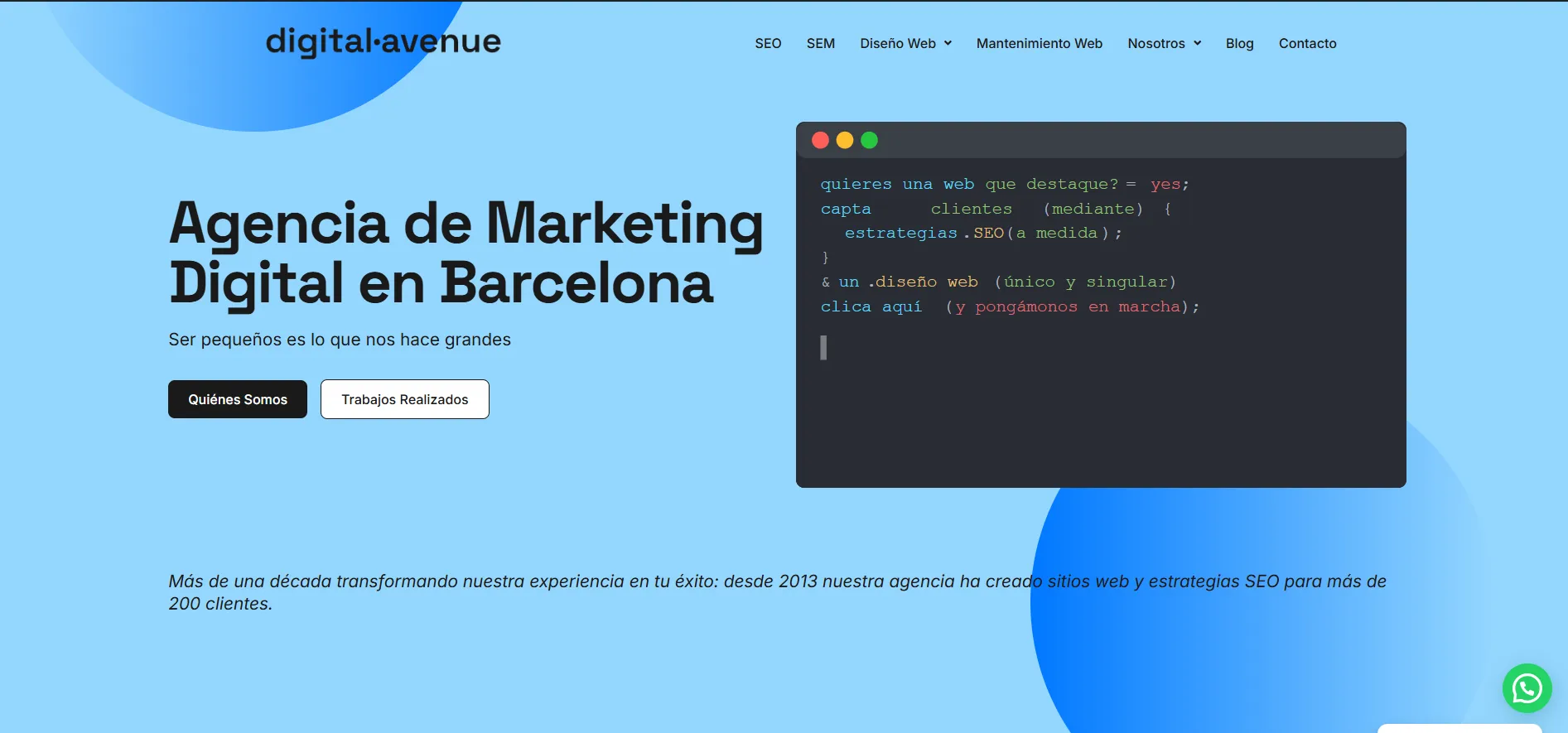
Paso 3. Comprobar como se ve en tu web

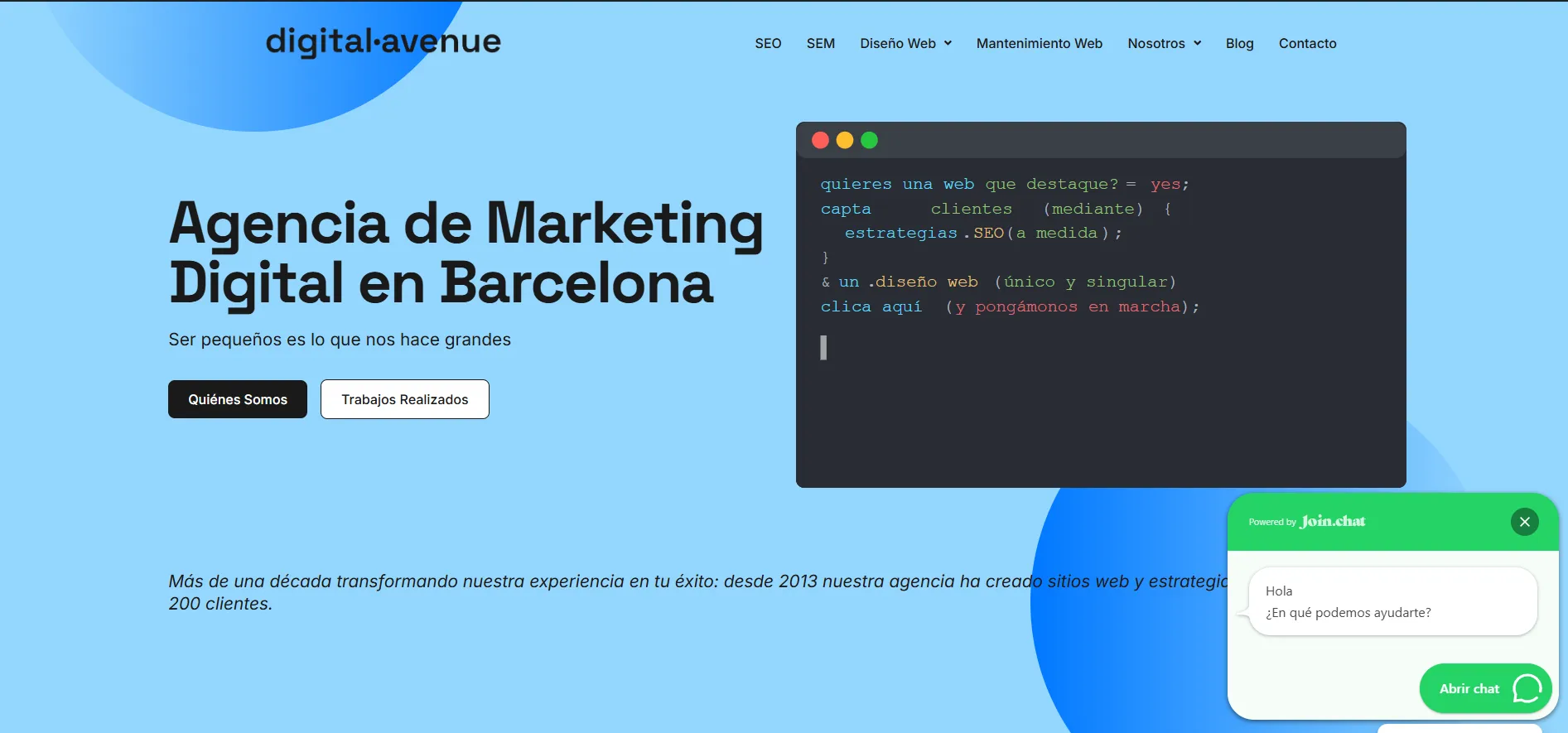
Paso 4: Abrir el chat de Whatsapp:

Recomendaciones para implementar el botón de WhatsApp correctamente
Bajo nuestra experiencia, añadir un botón de WhatsApp en tu web puede ser una excelente estrategia para generar más leads. Sin embargo, es importante tener en cuenta ciertos aspectos para que no interfiera con la navegación ni con las conversiones de tu sitio:- Evita la superposición de elementos: Asegúrate de que el botón no se coloque sobre otros elementos clave, como el aviso de cookies, el botón de «volver arriba», formularios o textos importantes. Esto podría dificultar la navegación y desmotivar a los usuarios.
- Pruebas en dispositivos móviles: Testea la ubicación y funcionalidad del botón en distintos dispositivos móviles para garantizar que se vea y funcione correctamente, sin interferir con la experiencia del usuario.
- Visibilidad en escritorio: Si el botón no aporta valor en la versión de escritorio, lo mejor es ocultarlo para mantener una interfaz limpia y sin distracciones innecesarias.
- Datos de analítica web: Utiliza herramientas como Google Analytics, mapas de calor y grabaciones de sesiones para evaluar el impacto del botón en la interacción del usuario. Estos datos te ayudarán a determinar si su inclusión realmente beneficia tu estrategia.


2 comentarios
Hola, se puede añadir el boton con mi logo corporativo en vez del logo de whatsapp?
Hola Miguel,
Sí, sin problema. Puedes añadir el logo de tu empresa y hacerlo clicable para que abra WhatsApp.