Introducción a los cupones de descuento en WooCommerce: ¿Qué son?
Los cupones de descuento en WooCommerce son una herramienta que ofrece un código que los compradores pueden introducir durante el proceso de compra para obtener algún tipo de descuento o beneficio en tu tienda online, tales como:
- Un porcentaje de descuento en el total del carrito.
- Una cantidad fija de descuento en un producto específico.
- Envío gratuito al aplicar el cupón.
WooCommerce ofrece de forma gratuita este sistema flexible y fácil de usar para crear y gestionar cupones, lo que permite a los administradores de tiendas personalizar promociones según sus objetivos de negocio y el momento del año. Esta funcionalidad viene instalada por defecto en cualquier tienda que use WooCommerce, aunque podemos añadir funcionalidades mediante el uso de plugins y código a medida. Más adelante explicaré los diferentes tipos de cupones que existen y cómo pueden crearse.
Beneficios de usar cupones en tu tienda online
- Incremento de ventas:
Los cupones pueden actuar como un catalizador para las decisiones de compra, incentivando a los usuarios a completar su pedido. Por poner un ejemplo, un descuento del 10% puede marcar la diferencia entre un carrito abandonado y una venta finalizada. - Fidelización de clientes:
Ofrecer cupones exclusivos a tus clientes recurrentes es una forma efectiva de fomentar la compra recurrente y crear lealtad hacia tu marca. - Atraer nuevos clientes:
Los cupones para primeras compra o nuevos clientes ayudan a vencer el miedo de algunos usuarios a realizar esa primera compra en tu tienda online. - Mejoras en la gestión de inventario:
Los cupones son ideales para liquidar productos con exceso de stock o promocionar nuevas líneas de productos. - Aumentar el ticket medio del pedido:
Puedes usar cupones que ofrezcan descuentos si se alcanza un importe mínimo de compra, incentivando así a los clientes a añadir más productos al carrito o productos de mayor valor.
Cómo crear cupones de descuento en WooCommerce (2025) paso a paso
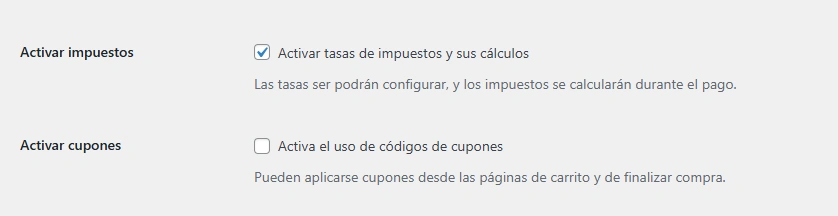
Lo primero que deberemos revisar es si los cupones están activos en nuestra tienda online. Para ello, iremos al backend de WordPress y accederemos a “WooCommerce -> Ajustes”
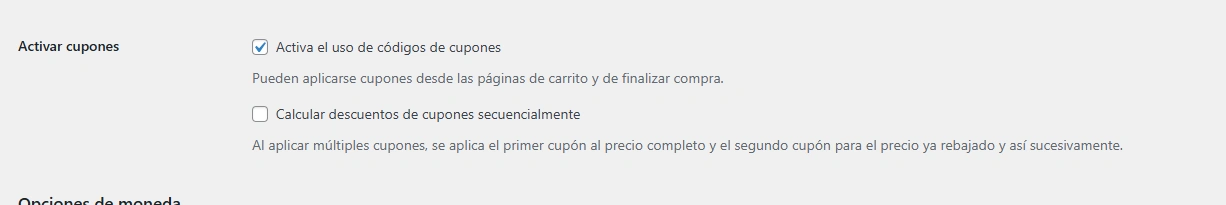
Una vez allí, en la primera pestaña con nombre “General”, activaremos la casilla “Activa el uso de códigos de cupones” tal y como se muestra en la siguiente imagen.

La segunda opción que nos mostrará dice “Calcular descuentos de cupones secuencialmente”.

Esta casilla es opcional. Si la activamos haremos que los descuentos o cupones se apliquen de forma secuencial, es decir, si aplicamos 2 cupones del 10% de descuento pasará lo siguiente:
- Pongamos que el carrito tiene un valor total de 100€. El primer cupón del 10% se aplicará sobre estos 100€, dejando un carrito por valor de 90€ (10€ de descuento). El segundo cupón, que también es de un 10%, se aplicará sobre los 90€, por lo que el valor final del carrito será de 81€ (9€ de descuento). Descuento total: 19€ sobre los 100€ iniciales
- Si hubiéramos dejado la casilla “Calcular descuentos de cupones secuencialmente” desmarcada, entonces los 2 cupones del 10% se hubieran aplicado sobre los 100€ iniciales, dejando un descuento total de 20€, y un carrito final por valor de 80€.
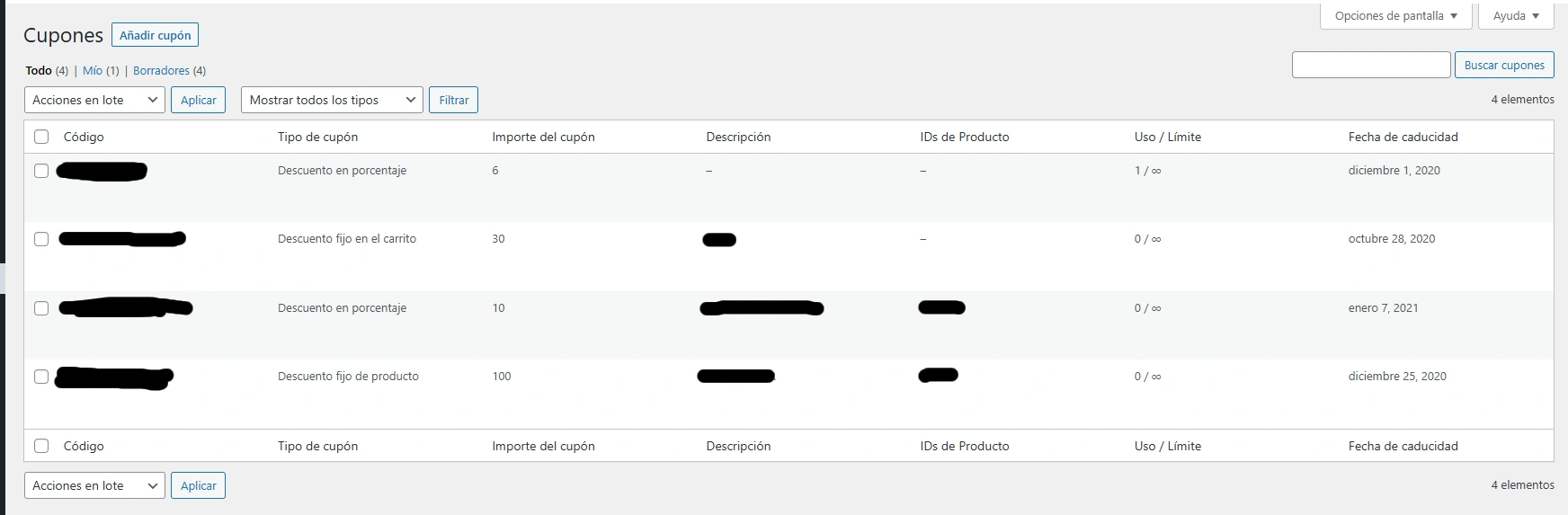
Ahora que ya tenemos los cupones activados en nuestra tienda, vamos a dirigirnos al menú de la izquierda e iremos a “Marketing -> Cupones”

En esta sección vemos todos los cupones que hemos creado (y que no hemos eliminado). Nos muestra el estado del cupón, el tipo de cupón (fijo o %), cuantas veces se ha usado o su fecha de caducidad, entre otros.
Vamos ahora a crear nuestro primer cupón. Para ello, clicaremos en el botón “Añadir cupón” que se encuentra en la parte superior de la pantalla.

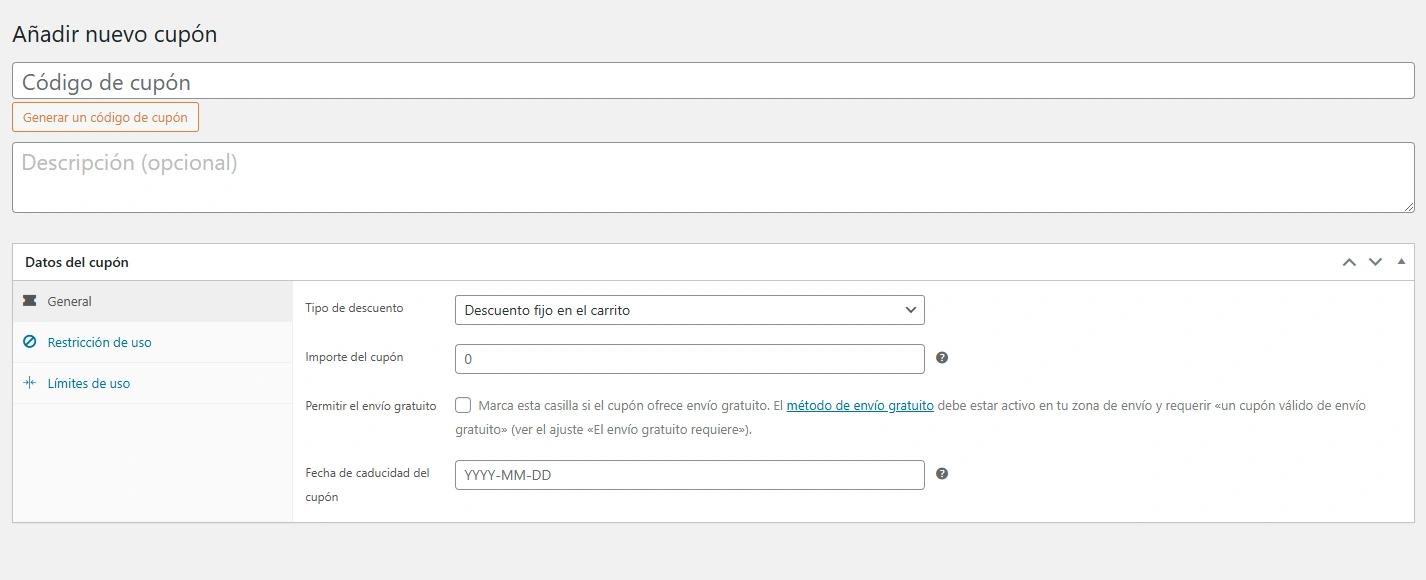
A continuación, deberemos rellenar el código del cupón (o clicar en el botón “Generar un código de cupón” para que se cree uno al azar). Este será el código que deberemos entregar a nuestros usuarios para que lo introduzcan en el proceso de checkout y se les aplique el descuento.
El siguiente campo “Descripción”, no se muestra a los clientes ni en el proceso de compra ni en ningún lugar público del sitio. Es solo para administración interna. Cuando se gestionan múltiples cupones, esta descripción puede facilitar identificar el cupón rápidamente desde el panel de administración.
A continuación, tenemos la parte de “Datos del cupón”, dónde podemos especificar lo siguiente:
- Tipo de descuento: si queremos que el cupón sea un descuento fijo del carrito, un descuento fijo del producto o un descuento en porcentaje.
- Importe del cupón
- Hacer que el cupón permita los envíos sin coste
- Fecha de caducidad del cupón

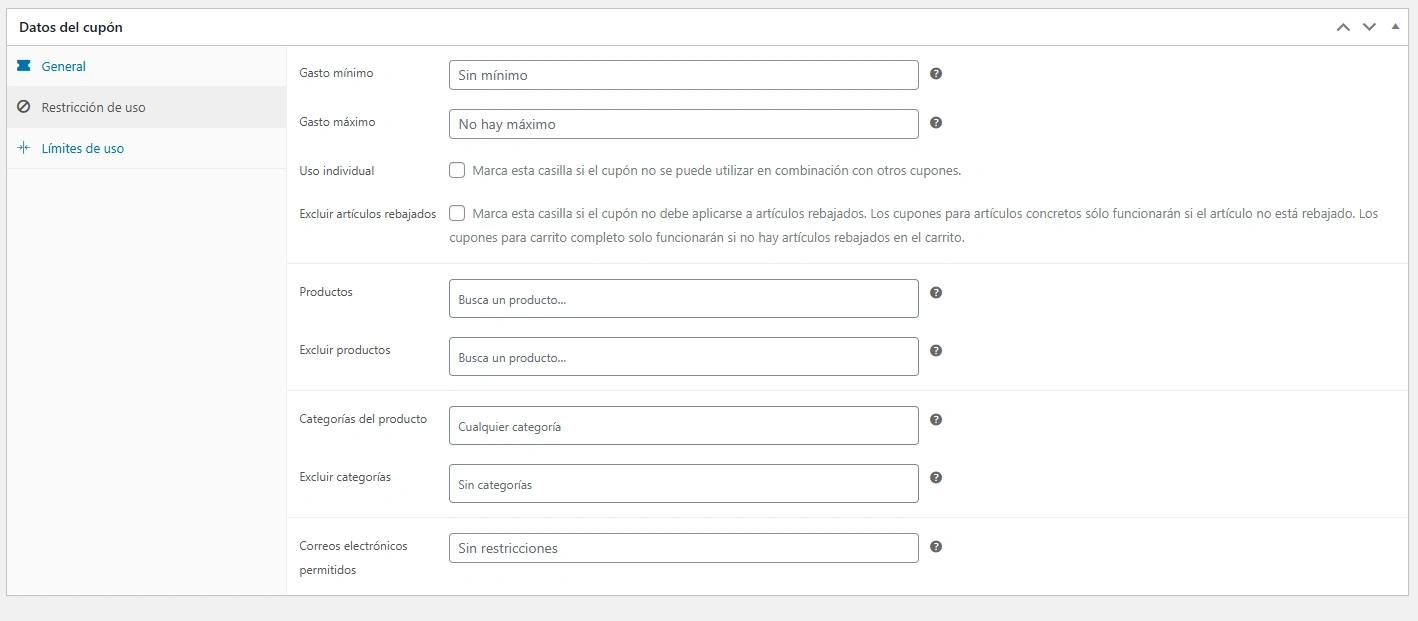
En la pestaña “Restricción de uso” podemos especificar si queremos que este cupón sólo se aplique cuando se alcance un valor de pedido mínimo y/o máximo, si se puede utilizar o no junto a otros cupones, si excluye artículos rebajados, o limitar/excluir productos, categorías o clientes (los identifica por correo electrónico)

En la pestaña “Límites de Uso” podemos especificar un número de veces total que podrá usarse este cupón, y/o limitar el número de veces que podrá usar este cupón cada usuario.
Una vez tengamos toda esta información debidamente cumplimentada clicamos en el botón “Publicar”, y nuestro cupón ya estará disponible para ser usado bajo las condiciones que hayamos establecido.
Solución al problema: «No me aparecen cupones en WooCommerce»
En ocasiones algunos clientes nos dicen que en su tienda los cupones no aparecen o no funcionan correctamente. Si no aparecen suele ser porque no se han activado. Cuando los cupones si se muestran pero no funcionan, el motivo del error puede ser algo más complejo, aunque suele ser una incompatibilidad entre los temas y plugins en la mayoría de coasiones. A continuación, exploramos las principales causas y soluciones para este tipo de problemas.
Cuándo no se muestran los cupones en WooCommerce
- Cómo hemos explicado más arriba, WooCommerce incluye una opción específica para habilitar el uso de cupones. Si esta opción no está activada, el recuadro para poder introducir los cupones no aparecerán en la página de carrito o de pago.
- Si a pesar de tener esta opción activada, el recuadro de los cupones sigue sin aparecer en el checkout deberás revisar el código CSS de tu portal.
- Si ninguna de estas opciones te ha funcionado, puede ser que tus temas o plugins estén interfiriendo con la funcionalidad de los cupones, bloqueando su visualización o ejecución. Desactiva los temas y plugins activos y revisa si esto soluciona el problema.
- Una caché desactualizada puede impedir que los cambios recientes, como la activación de cupones, se reflejen en la tienda online.
Cuándo los cupones si se muestran pero no funcionan en WooCommerce
- Es posible que los cupones tengan restricciones específicas que no se cumplen, como un importe mínimo de compra, productos aplicables o fechas de validez caducadas.
- Como hemos comentado anteriormente, revisa tus temas y plugins activos, es probable que estén generando este problema. Prueba a desactivarlos todos y comprueba si el problema desaparece.
- Si sigues sin encontrar la causa que está originando este error te recomendamos activar el Modo Debug
Si no acabas de resolver el problema y necesitas que un experto en WooCommerce revise tu portal, no dudes en ponerte en contacto con nosotros para que podamos analizar tu caso.